t(5) | i(6) offset 1
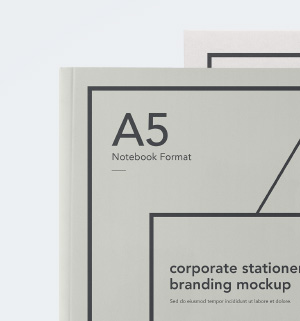
A series of essential stationery format to showcase your branding projects.
It includes a A6 flyer, A5 folder, A4 horizontal paper and a business card mockup. You can easily put your own graphics and create a new layout according to your needs.

<div class="ae-grid ae-grid--collapse">
<div class="ae-grid__item item-lg-5 au-lg-ptp-1">
<!-- Text content -->
</div>
<div class="ae-grid__item item-lg-6 item-lg--offset-1">
<!-- Image -->
</div>
</div>
i(6) | t(5) offset 1
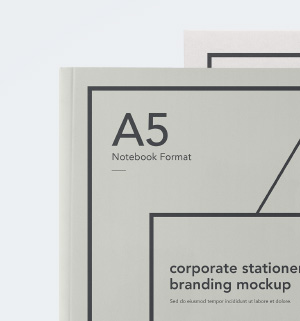
A series of essential stationery format to showcase your branding projects.
It includes a A6 flyer, A5 folder, A4 horizontal paper and a business card mockup. You can easily put your own graphics and create a new layout according to your needs.
<div class="ae-grid ae-grid--collapse">
<div class="ae-grid__item item-lg-6">
<!-- Image -->
</div>
<div class="ae-grid__item item-lg-5 au-lg-ptp-1 item-lg--offset-1">
<!-- Text content -->
</div>
</div>t(7) | i(4) offset 1
A series of essential stationery format to showcase your branding projects.
It includes a A6 flyer, A5 folder, A4 horizontal paper and a business card mockup. You can easily put your own graphics and create a new layout according to your needs.

<div class="ae-grid ae-grid--collapse">
<div class="ae-grid__item item-lg-7 au-lg-ptp-1">
<!-- Text content -->
</div>
<div class="ae-grid__item item-lg-4 item-lg--offset-1">
<!-- Image -->
</div>
</div>
i(8) | t(3) offset 1
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
<div class="ae-grid ae-grid--collapse">
<div class="ae-grid__item item-lg-8">
<!-- Image -->
</div>
<div class="ae-grid__item item-lg-3 item-lg--offset-1 au-lg-ptp-1">
<!-- Text content -->
</div>
</div>t(8) offset 2
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis.
<div class="ae-grid ae-grid--collapse au-xs-ptp-1 au-xs-pbp-1">
<div class="ae-grid__item item-lg-8.item-lg--offset-2">
<!-- Text Centered -->
</div>
</div>
i(12)
<div class="ae-grid ae-grid--collapse">
<div class="ae-grid__item item-lg--auto au-xs-ta-right">
<!-- Image Centered -->
</div>
</div>t(5) offset 1
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis.
t(5)
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis.
<div class="ae-grid ae-grid--alt au-xs-ptp-1">
<div class="ae-grid__item--alt item-lg-5 item-lg--offset-1">
<!-- Text Content -->
</div>
<div class="ae-grid__item--alt item-lg-5">
<!-- Text Content -->
</div>
</div>t(4)
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis.
t(4)
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis.
t(4)
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis.
<div class="ae-grid ae-grid--alt au-xs-ptp-1">
<div class="ae-grid__item--alt item-lg-4">
<!-- Text Content -->
</div>
<div class="ae-grid__item--alt item-lg-4">
<!-- Text Content -->
</div>
<div class="ae-grid__item--alt item-lg-4">
<!-- Text Content -->
</div>
</div>t(4)
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit.
t(4) i(3) offset 1
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit.

<div class="ae-grid ae-grid--alt au-xs-ptp-1">
<div class="ae-grid__item--alt item-lg-4 au-lg-ptp-1">
<!-- Text Content -->
</div>
<div class="ae-grid__item--alt item-lg-4 au-lg-ptp-1">
<!-- Text Content -->
</div>
<div class="ae-grid__item--alt item-lg-3 item-lg--offset-1">
<!-- Image -->
</div>
</div>
i(3) t(4) offset 1
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit.
t(4)
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit.
<div class="ae-grid ae-grid--alt au-xs-ptp-1">
<div class="ae-grid__item--alt item-lg-3">
<!-- Image -->
</div>
<div class="ae-grid__item--alt item-lg-4 item-lg--offset-1 au-lg-ptp-1">
<!-- Text Content -->
</div>
<div class="ae-grid__item--alt item-lg-4 au-lg-ptp-1">
<!-- Text Content -->
</div>
</div>t(3)
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
t(3)
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
t(3)
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
t(3)
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
<div class="ae-grid ae-grid--alt au-xs-ptp-1">
<div class="ae-grid__item--alt item-lg-3">
<!-- Text Content -->
</div>
<div class="ae-grid__item--alt item-lg-3">
<!-- Text Content -->
</div>
<div class="ae-grid__item--alt item-lg-3">
<!-- Text Content -->
</div>
<div class="ae-grid__item--alt item-lg-3">
<!-- Text Content -->
</div>
</div>t(10) offset 1
“Love is the answer, and you know that for sure. Love is a flower, you've got to let it grow.”
<div class="ae-grid ae-grid--collapse au-xs-ptp-1 au-xs-pbp-1">
<div class="ae-grid__item item-lg-10 item-lg--offset-1 au-xs-ta-center">
<blockquote>
<!-- Quote Content -->
</blockquote>
</div>
</div>References
| i | image |
| t | text |
| (n) | number of columns filled |
| offset | number of columns offsetted |